Mobil uygulamalardan en az label kadar kullanılan bir diğer komponent de şüphesiz buttonlardır. iOS uygulama geliştirme yazı serisi kapsamında I am Ege uygulamasına bir de button ekleyelim ve iOS button kullanımı nasıl olur diyerek bu buttonu fonksiyonel bir hale getirelim.
Kısa bir hatırlatma ile yazıya başlamak istiyorum. Storyboard, Object Library Menu ve Canvas hakkında bir bilginiz yoksa ya da bunları hatırlamak isterseniz bu 3 kavramı ele almış olduğum yazıya göz gezdirmenizi rica edeceğim. Çünkü UIButton ekleme ve özelliklerini güncelleme işlemlerinde bu kavramları bildiğinizi var sayarak ilerleyeceğim.
iOS Button Kullanımı Nasıl Olur ?
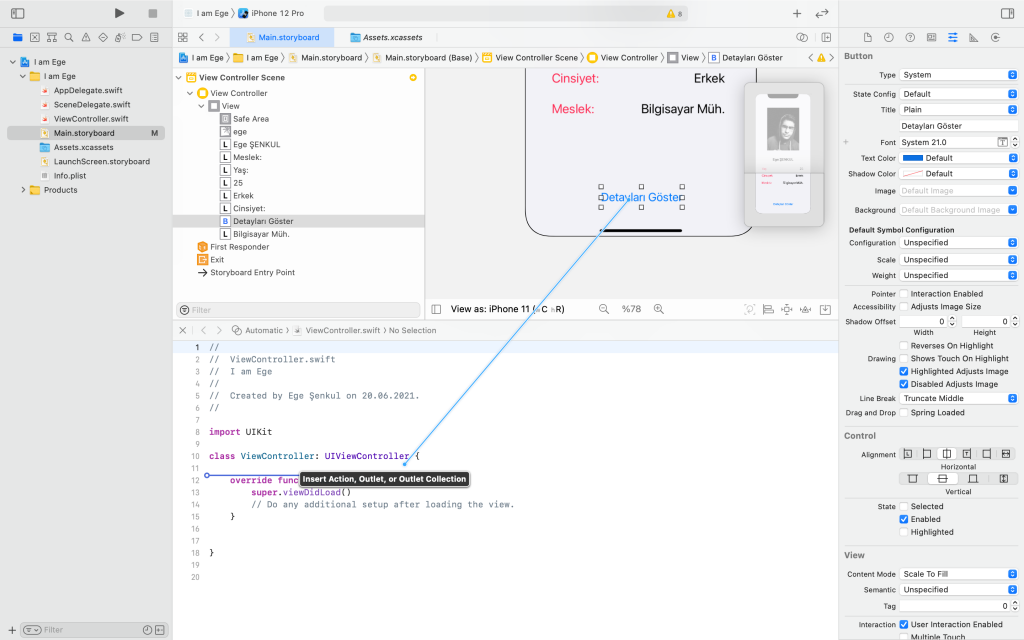
Tahmin edeceğiniz üzere Object Library Menu üzerinden 1 adet Button komponentini sürükleyip Canvas üzerine bıraktım. Ardından bu buttona ait Title özelliğini değiştirdim.
Buttonu arayüze koyduk ancak henüz buttonu fonksiyonel bir hale getirmedik. Bunu yapmanın bir çok yöntemi var. Benim izlediğim yöntem ise şu şekilde:


Kullanıcının arayüzdeki komponentlerle bir şekilde etkileşime girdiğini algılamak ve bu etkiletişimin tipini algılamak için kullanıcı arayüzü ile kod tarafı arasında bir Action tipinde bir bağlantı kuracağız.
@IBAction func showDetails(_ sender: Any) {
// kullanıcı butona bastığında buradaki kod bloğu çalışacaktır
}Bu action içerisine yazmış olduğumuz kod bloğu kullanıcı arayüzdeki bu komponent ile action tipinde belirtilen şekilde bir etkileşime girdiğinde çalışacaktır.
Konuyla ilgili checkine buradan ulaşabilirsiniz.
Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.
