iOS uygulama geliştirme yazı serisi kapsamında 3. yazıya geldik. Bu yazıda iOS Storyboard arayüz tasarımı yapacağız. iOS komponentleri kullanarak I am Ege uygulamasının basit arayüzünü tasarlayacağım.
I am Ege iOS Uygulaması
Belki hatırlayanlarınız vardır. 2008 yılında I am Rich adında 999.99$’a App Store’da satılan ve işlevselliği bir hayli az olan bir iOS uygulaması vardı. Bu uygulama hakkında daha detaylı bilgiyi I am Rich adresine tıklayarak edinebilirsiniz.
Ben de bu uygulamadan esinlenerek kendim bir iOS uygulaması geliştiriyorum. Günümüz uygulamaları gibi işlevselliği çok olan bir uygulama değil. Hatta App Store’da bu uygulamayı yayınlayamam bile. Çünkü uygulamanın işlevi az bulunacağı için Apple bu uygulamayı kabul etmeyecektir. Ancak iOS uygulama geliştirme yazı serisi boyunca bu uygulama ile bazı iOS geliştirme aşamalarını beraber öğreneceğiz.
I am Ege uygulaması basit bir arayüze sahip olacak ve uygulama içerisinde bana ait bazı bilgiler bulunacaktır. Bu uygulama Ege Şenkul web sitesinin çok çok çok özet hali gibi düşünülebilir. Uygulamayı adım adım geliştirirken GitHub’a da checkinleyeceğim. Uygulamanın reposuna buradan ulaşabilirsiniz.
iOS Storyboard Arayüz Tasarımı
I am Ege iOS uygulamasının arayüzünü tasarlamak için Storyboard kullanacağım. Uygulamada bulunan ekranların tasarımı Main.storyboard dosyasında bulunmaktadır.

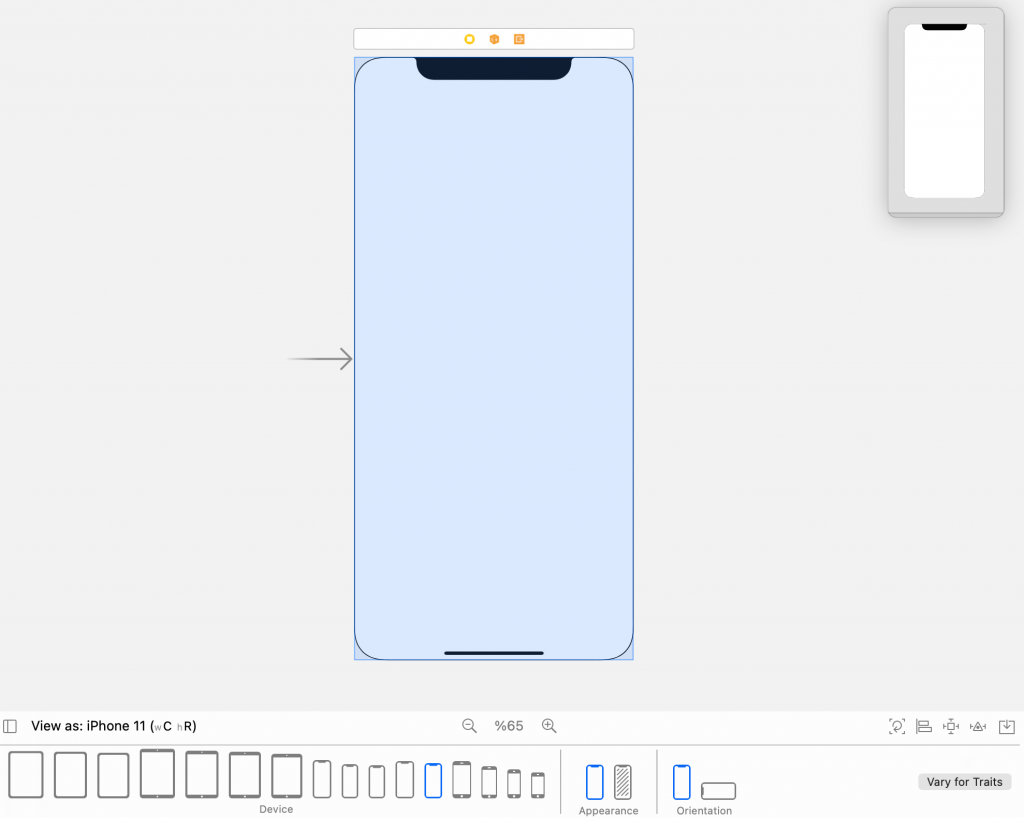
Main.storyboard dosyasını açtığınız zaman Xcode’un alt kısmında View as bölümü gözükmektedir. Bu bölümden tasarlamış olduğunuz uygulamanın arayüzü hangi iDevice modelinde önizlemek istediğinizi seçebilirsiniz. Aynı zamanda buradan karanlık mode tasarım önizlemesi ve ekran çevirme önizlemesi de yapabilirsiniz. Çok nadir olsa da arayüz önizleme kısmı her zaman bire bir doğru tasarımı vermiyor, onu da belirtmek istiyorum.

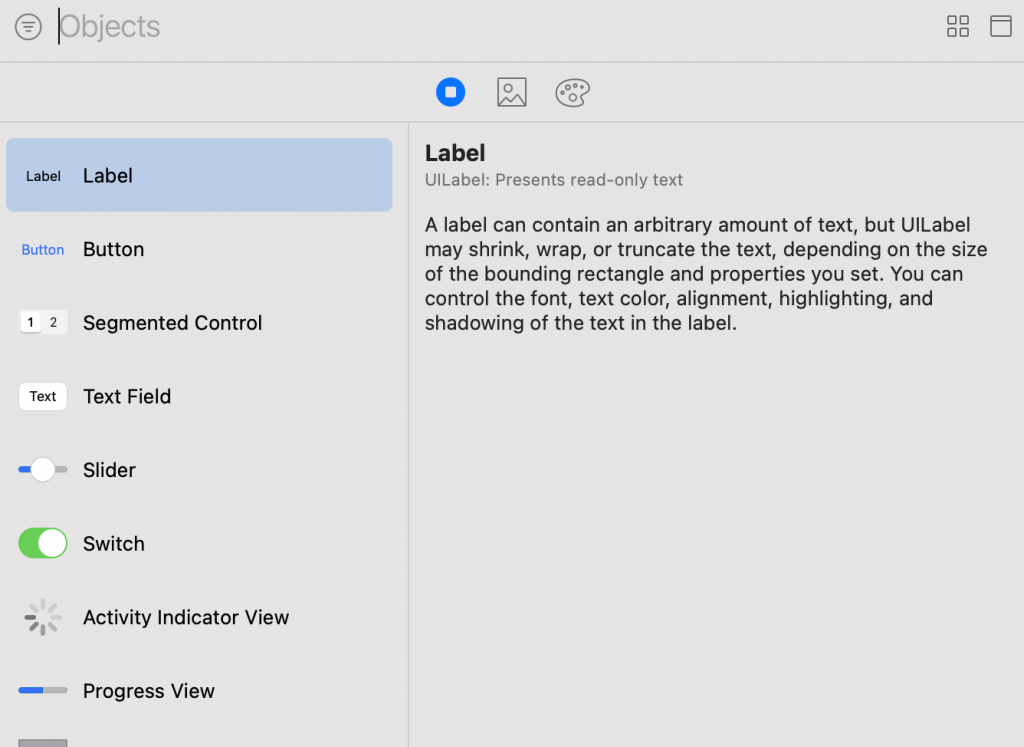
Ekran üzerinde arayüz komponentleri eklemenize izin verilen alana Canvas deniyor. Bu alana eklemek istediğiniz komponentleri Object Library Menu üzerinden ekleyebilirsiniz. Object Library Menüyü açmak için sağ yukarıdaki + butonuna basabilirsiniz.
Object Library Menu içerisinde iOS için Apple tarafından oluşturulmuş komponentleri görebilir ve bunları sürükle bırak metodu ile Canvasa ekleyebilirsiniz. Bu menüye 3. parti komponentler de ekleyebilirsiniz.
Eklemiş olduğunuz komponentin üzerine tıkladıktan sonra Xcode’un sağ tarafında bulunan özellikler menüsü üzerinden komponentin özelliklerinde güncelleme yapabilirsiniz. Bu özelliklerin türü komponentten komponente göre değişiklik göstermektedir. Bence biraz özellikler menüsünü farklı komponentler üzerinde kurcalayarak daha iyi anlayabilirsiniz.
Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.
