Bu yazıda bir dizi elemanınız olduğunu varsayacağım. Bu dizinin de bir list tipinde olduğunu düşünüyorum. Bu kadar var sayımı yaptıktan sonra dizinizi ListView üzerinde kullanıcılara arayüz üzerinden sergilemeyi anlatacağım. Muhtemelen Flutter kullanarak yazacağınız uygulamada buna benzeyecek ya da bunu barındıracak bir çok durum olacaktır. İşinize yarayacağını düşünüyorum. Flutter dizi listeleme bir çok Flutter uygulamasında siz farkında olmasanız da yapılmaktadır.
Flutter Dizi Listeleme Kodları
Elinizde bir dizi ve bu dizi içerisinde en az 1 tane eleman olduğunu var sayıyorum. Eğer bu şekilde bir durum elinizde yoksa bir liste oluşturun ve ardından içerisine bir eleman koyun. Bu listenin içerisinde objelerin tipi fark etmez, isterseniz ilkel isterseniz kompleks bir sınıf yapısı kullanabilirsiniz. Ben kompleks bir sınıf yapısı kullanacağım listemin içerisinde. Hatta bir önceki yazımda almış olduğum json listesini sergileyeceğim.
Listenizde hiç eleman olmama ya da listenizin null olma durumu var ise koda bunun kontrolünü eklemeyi unutmayın.

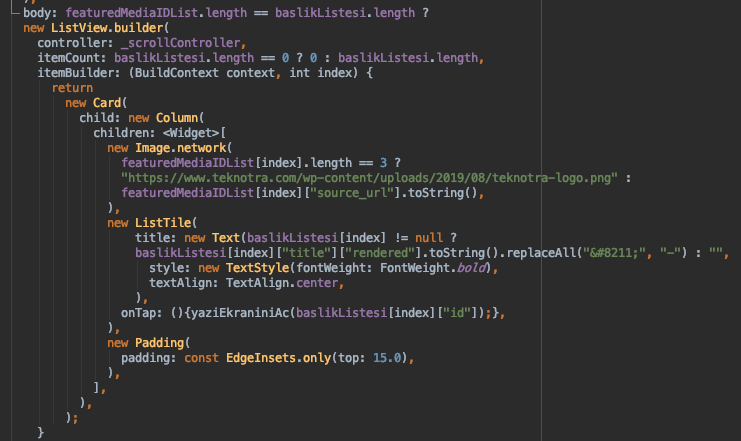
Scaffold widgetının body özelliğine yeni bir ListView.builder yerleştirdim. ListView içerisine önceden tanımlamış olduğum bir scrollcontroller verdim. Scrollcontroller ile kullanıcı listenizin neresinde olduğunu anlayabilirsiniz. Ben bu projede listenin en sonuna geldiyse listeye 10 adet eleman ekle şeklinde yazdım.
itemCount içerisinde listenizin eleman sayısını belirtmeniz gerekmektedir Buraya spesifik bir rakam yazarsanız listeniz kaç elemandan oluşursa oluşsun sadece yazmış olduğunuz spesifik eleman kadarı kullanıcı arayüzünde gösterilecektir. Ben burada bir çoğunuzun alışık olmadığı bir if yapısı kullandım. koşul ? doğru : yanlış şeklinde bir if yapısı yukarıdaki kodda listenin eleman sayısını belirlemektedir.
itemBuilder içerisinde listede bulunan her bir elemanın kullanıcı arayüzünde nasıl gösterileceğini yazıyoruz. Kısaca her bir elemana ait tasarımı burada anlatıyoruz. Ben her bir eleman için yeni bir Card oluşmasını istemişim ve bu kartın içerisinde Network Image, ListTile ve Padding widgetları olmasını istemişim.
Network image widgetı içerisinde yine bir if döngüm var. Listem içerisinde resmini göstermek istediğim liste elemanının özellik sayısı 3 ise (hata var demektir) web sitenin logosunu değil ise o elemanın urlsini resim olarak gösteriyorum.
ListTile içerisinde bir başlığım ve bu başlığa basınca çalışacak fonksiyonum tanımlanmıştır. Başlık içerisinde küçük bir karakter serisi değişimi yapıyorum. Bu başlık için bir tasarım belirledim ve tabiki de null kontrolümü de yapıyorum.
Klasik hepimizin bildiği bir de padding yani boşluk koyuyorum.
Yukarıdaki kodlar ile oynayarak siz de kendi listenizi ekranın gövdesinde gösterebilirsiniz.
Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.
