Bu yazıda Flutter AppBar Button Ekleme işlemini gerçekleştirelim. AppBar olarak tabir ettiğimiz widget yani kısaca ekranın üzerinde sayfa başlığının yazdığı kısmı hatırlayamadıysanız Flutter örnek uygulamasını irdelediğim yazımı okumanızı tavsiye ediyorum. AppBar’ı hatırladıysak kodlama işlemine başlayalım.
Flutter AppBar Button Ekleme Kodları
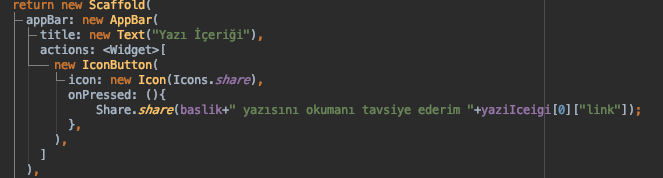
İlk olarak AppBar’ımızı tanımladığımız kodları açalım. AppBar’ın actions özelliğine Widget dizisi verelim. Bu widget dizisi içerisine yazılmış olan widgetlar AppBar üzerinde gözükecektir. Bu dizi içerisine yeni bir IconButton widgetı ekliyorum. Bu widgetın icon özelliğini Icons sınıfından share widgetına ve onPressed özelliğini de ekran görüntüsünde gördüğünüz fonksiyona eşitliyorum

Flutter Share İşlemleri
Ekran görüntüsünde görmüş olduğunuz fonksiyon içine aldığı parametreyi paylaşmayı deneyecektir. Burada isterseniz herhangi bir link ve yanında bir yazıyı parametre olarak seçebilirsiniz. Bu şekilde bir parametre seçerseniz çok daha profesyonel bir paylaşım gerçekleştirebilirsiniz. Bu fonksiyonu kullanabilmek için pubspec.yaml dosyasını güncellemeniz gerekmektedir. pubspec.yaml dosyasında dependencies bölümüne share kütüphanesini eklemeniz gerekmektedir. Ardından paylaşım kodlarını yazdığınız dart dosyasının import tanımlarının olduğu yere bu kütüphanenin import komutunu yazmanız gerekmektedir.
Share.share diyerek paylaşmak istediğiniz öğeyi parametre olarak fonksiyona verebilirsiniz. Yukarıdaki kodda bu işin örneğini görebilirsiniz. Share.share içerisine bir string parametresi almaktadır. Bu string parametresi olarak link ya da başka bir şey koyabilirsiniz. Eğer biraz araştırırsanız içerisine string değil başka türden parametreler de verip paylaşabilirsiniz ancak bunu sizin araştırmacı kişiliğinize bırakıyorum.
Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.
