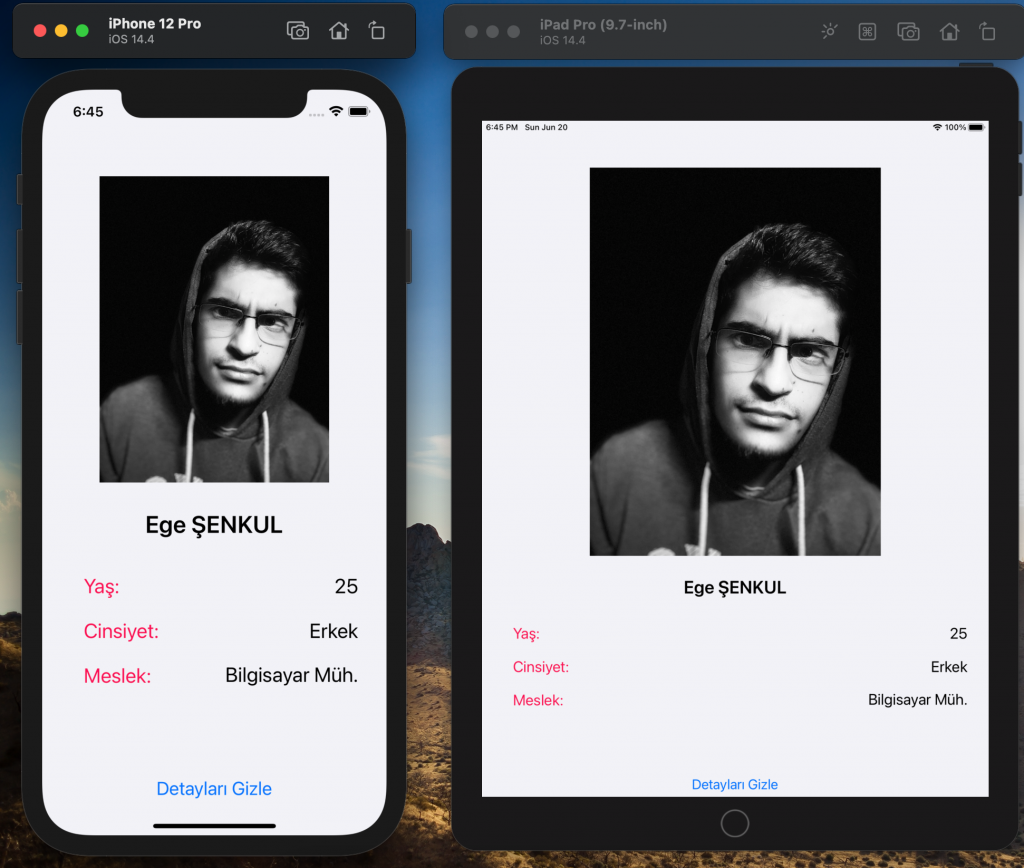
I am Ege uygulamasını iPhone 12 Pro emülatörü üzerinde test ediyordum. Storyboard üzerinde View as deyip farklı bir iDevice seçtiğim zaman uygulamanın tasarımı çok bozuluyordu. Bazı komponentler iç içe giriyor. Hatta uygulamayı iPhone 12 Pro’da açsam bile tasarımda kaymalar oluyordu. Bu sebepten dolayı iOS AutoLayout nedir sorusunu sormak için güzel bir zaman olduğunu düşünüyorum.
iOS AutoLayout Nedir ?
Cihaz yan döndüğünde ya da farklı bir ekran çözünürlüğündeki cihazda uygulama açıldığında kullanıcı arayüzüne koymuş olduğumuz komponentlerin yerlerini hatırlayabilmesi gerekiyor.

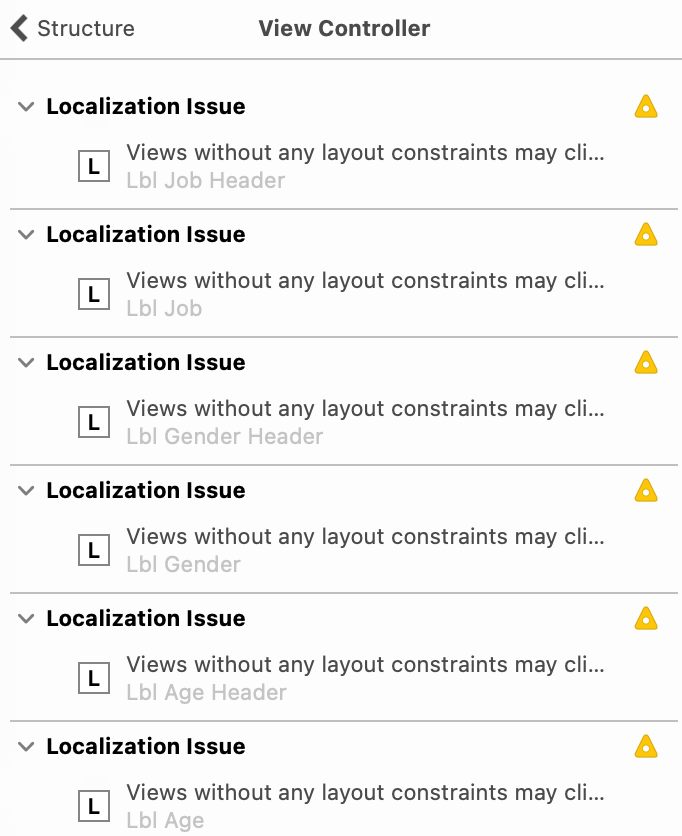
Aslında Xcode bizi bu kuralların eksik olduğu için uyarıyordu. Turuncu bir işaret ile Main.storyboard içerisinde bizi uyarıyordu. Bu kuralları tanımlamayı şu anda size göstereceğim ancak çoğu zaman uygulama oluştururken vakit kaybedeceğiniz kısım burasıdır. Bundan dolayı biraz farklı uygulama arayüzleri tasarlayarak pratik yapmanızı öneririm.

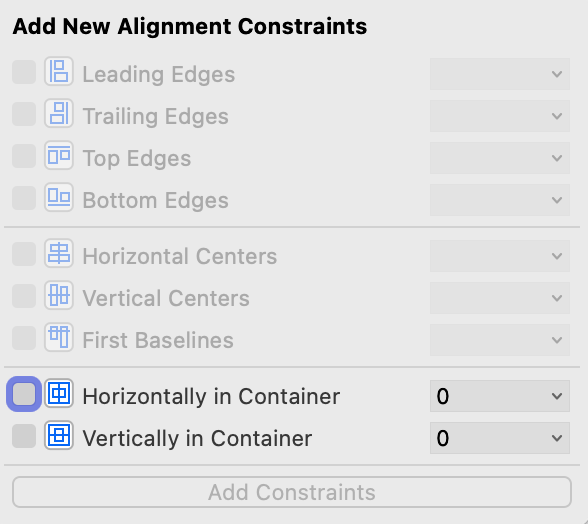
İlk olarak bir komponenti seçin Aligment Constraint ekleyebilirsiniz. Burada Vertical ve Horizontal gibi seçenekleri işaretleyerek ekranın ortasına dikey ya da yatay olarak komponenti izalayabilirsiniz.

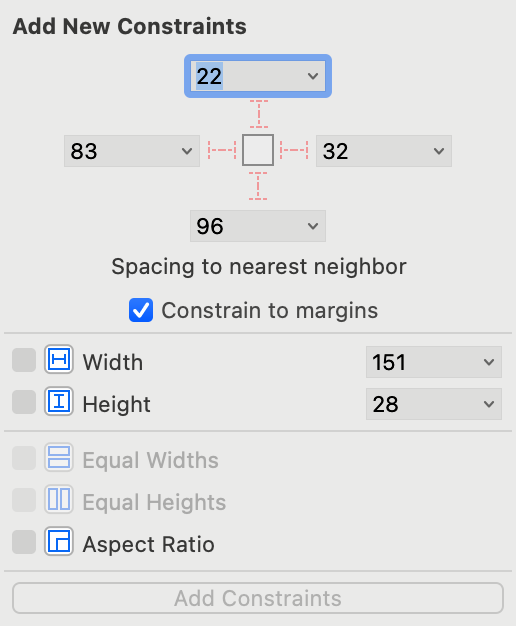
Itemler arası izalama ya da ekranın sağından şu kadar boşluk solundan şu kadar boşluk bırak gibi kurallar yazabilirsiniz. AutoLayout işleri için bir kaç video izlemenizi ve çeşitli arayüzlerde alıştırma yapmanızı öneririm.
Ben de I am Ege uygulamasını AutoLayout kullanarak tasarımını uyarlayarak checkinledim. Checkin sırasında ekranın sağa ve sola dönmesini de kaldırdım sadece uygulama dikeyde çalışsın istedim.

Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.
