Web Api geliştirme yazı serisi kapsamında ilk web api projesi oluşturmak işlemini bu yazıda beraber yapacağız ancak bu işlemin öncesinde Web Api Nedir? yazısına bir göz gezdirmenizi öneriyorum.
Web Api Projesi Oluşturma

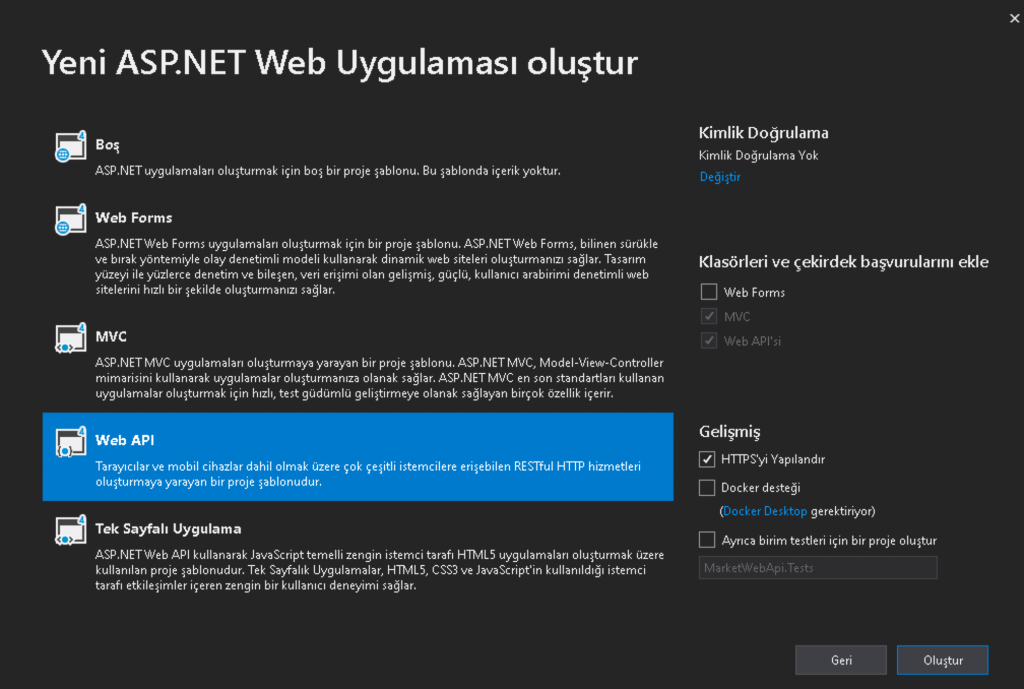
Web Api’ın arkasında Microsoft firmasının olduğunu bildiğiniz üzere ilk olarak Visual Studio’yu açmanız gerektiğini söylesem herhalde hiç şaşırmazsınız. Yeni proje oluştur diyerek ASP.NET MVC Web Api projesi oluşturalım.

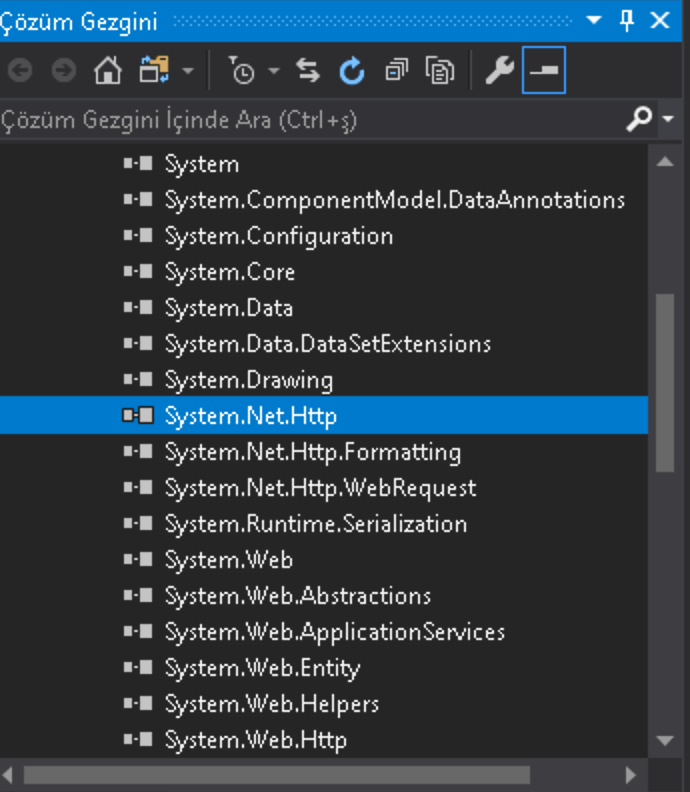
Yukarıdaki gibi bir proje oluşturduğunuz zaman projenin referansları (başvuruları) içerisinde MVC ile ilgili System.Web.Mvc gibi bazı referansları ve aynı zamanda Web API ile ilgili olan System.Web.Http gibi bazı başvuruları görmeniz gerekmektedir. Eğer bu başvuruları göremiyorsanız NuGet paketlerini yönet diyerek bu başvuruları ekleyebilirsiniz. Eğer bir Web Api project oluşturacaksanız kesinlikle Web Api ile ilgili Nuget paketlerini yüklemiş olmanız gerekmektedir. Yükleyeceğiniz versiyon sunucunun gereksinimleri ve projenizde kullanacağınız fonksiyonlara göre değişiklik gösterebilir.

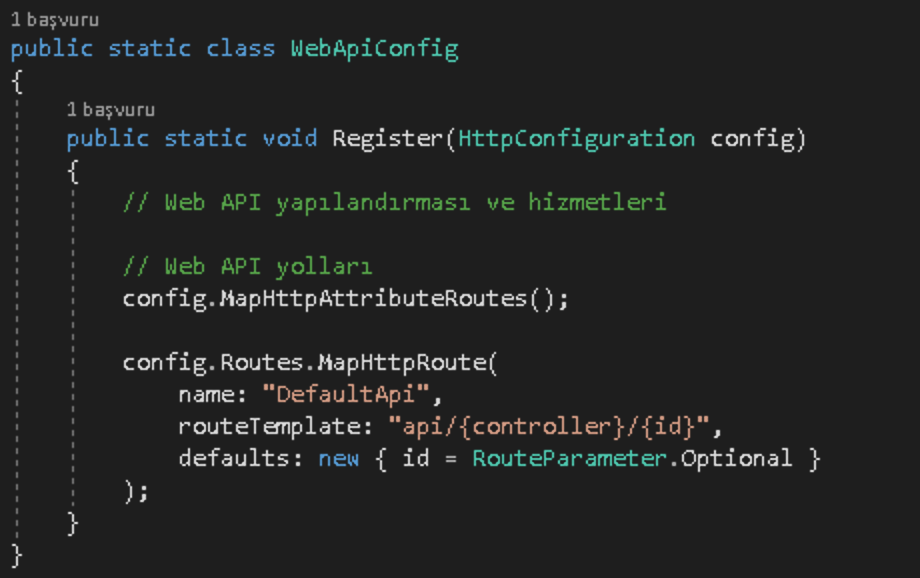
Projenin dosya yapısı genel itibariyle Mvc mimarisine benziyor. MVC mimarisinden bildiğimiz App_Start klasörü altındaki RouteConfig.cs dosyasının Web Api için olan versiyonunu WebApiConfig.cs olarak görebiliyoruz. Bu dosyaya bakarak route ayarımızın api ile başlayıp ardından controller ve id şeklinde devam ettiğini görebiliyoruz. id Mvc projelerde olduğu gibi opsiyonel bir parametre olarak karşımıza çıkıyor. Dilerseniz bu dosyadaki route ayarlarını güncelleyerek projedeki ayarları güncelleyebilirsiniz.
Web Api uygulama geliştirme yazılarının hepsini görebilmek için web site içerisindeki Web Api kategorisindeki yazılara göz gezdirebilirsiniz.
Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.
