Flutter mobil uygulama geliştirme yazı serime devam ediyorum. Bu uygulama başarılı olur mu ya da sonucu güzel bir şey olur mu bilemiyorum ancak yine de devam ediyorum. Eee sonunu düşünen kahraman olamaz. Ben de sonumu düşünmeden sizin için Flutter state örnek paylaşımı yapacağım.
Flutter State Örnek Oluşturalım
Flutter’da state nedir ve neden kullanılır sorusu kafanızda varsa Flutter State Nedir Widget Nedir Stateful Nedir? başlıklı yazımı okumanızı şiddetle tavsiye ederim. Bu yazıyı okuduğunuzu ya da state nedir sorusunun cevabını bildiğinizi varsayarak devam ediyorum. Örnek uygulamamızın AppBar’ının başlık yazısını bir değişkene atayacağım ve bu başlığı state değişimi ile değiştireceğim.


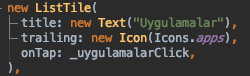
Oluşturmuş olduğum değişkeni AppBar’ın title özelliğinde tanımlamış olduğum Text objesine bir parametre olarak verdim. Diğer bir tabir ile baslik değişkeni ile texti bir birine bağladım.

Drawer içerisine tanımlamış olduğum ListTile itemlerinden tıklanabilmesini istediklerimin onTap özelliğine birer fonksiyon verdim. Yukarıdaki ekran görüntüsünde uygulamalar için tanımlanan ListTile ve fonksiyonu onTap özelliği olarak verişimi görebilirsiniz.

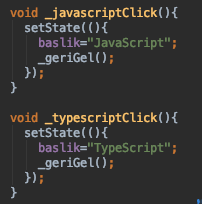
Flutter’da fonksiyon tanımlama önce fonksiyonun geri döndüreceği data tipi ardından fonksiyonun adı, hemen ardından input parametreleri yazılarak tanımlanmaktadır. Çeşitli tanımlama yöntemleri vardır ancak en geleneksel ve giriş seviyesinde en kafa karıştırmayacak olan tanımlama yöntemi budur.
Fonksiyonlar içerisinde fark ettiyseniz setState fonksiyonunu çağırdım ve çağırıp çalıştırdığım bu fonksiyon içerisinde baslik değişkenimi yeni bir değere eşitledim. Eşitleme işlemimi yaptıktan sonra _geriGel fonksiyonumu çağırdım.

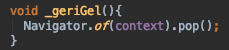
_geriGel fonksiyonu benim tanımlamış olduğum bir fonksiyondur ve içerisinde sadece pop işlemi yapmaktadır. (Bu işleme router ve navigator yazımda değineceğim). Uzun lafın kısası drawerı kapatmaktadır.
Flutter State örnek kodlarının çıktılarını ekran görüntüsü olarak aşağıda görebilirsiniz.
Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.




