Java programlama dilini kullanarak Android uygulama geliştirmeye karar verdiyseniz gidişat hakkında küçük bir bilgilendirme yazısını sizinle paylaşmak isterim. Android XML ve Java kodlarını çokça kullanacağınız bir yapıya sahiptir.
Android XML Tasarım Kodlarıdır
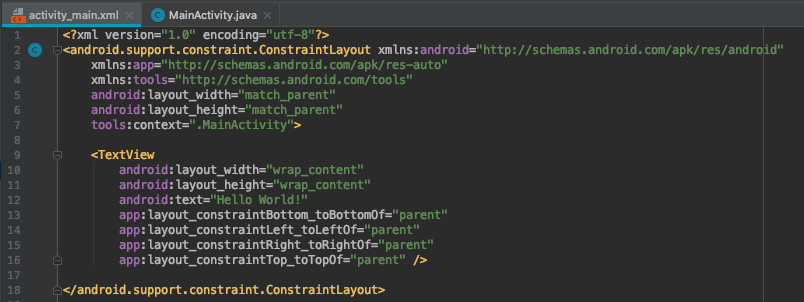
Android Studio’nun varsayılan olarak açmış olduğu projenin kodları üzerinden ilerleyeceğim. XML kodları programın arayüz kodlarını göstermektedir. Tasarımın genel yapısı hakkında bize fikir vermektedir. Kaynak kodlarında tasarımlar XML kodları şeklinde tutulmaktadır.

Main olarak adlandırılmış bir activity’ye ait tasarım kodları yukarıdaki gibidir. UI elementleri arasında parent – child ilişkisi bulunmaktadır. Bu ilişki bilgisini göz önünde bulundurarak yukarıdaki kodlara bakacak olursak bir ConstrainLayout içerisinde bir TextView bulunduğunu göreceksiniz. Design butonuna basarak anlık olarak bu tasarıma ait şablonu da görebilirsiniz. Ben bu kısma ait ekran görüntüsü eklemeyeceğim. Bunu siz yapın ve ben göstermeyeyim, sürpriz olsun.
Tasarım kodlarına res > layout > activity_main.xml yolundan ulaşabilirsiniz.
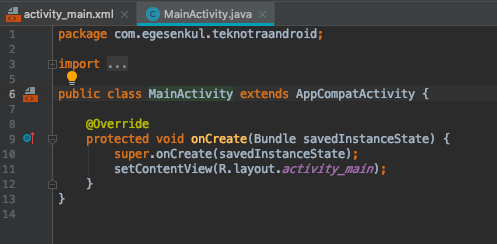
Gelelim Java Kodlarına
Oluşturmuş olduğunuz her bir activity (ekrana) ait bir Java kodu vardır. Java kodları class da olabilir yani kendi isteğinize göre arttırıp azaltabilirsiniz. Bir view içerisinde birden fazla Java da kullanabilirsiniz. Ama uzun lafın kısası tasarım arkasında dönen işleri belirteceğiniz kodlardır. XML frontend ise Java backend kodlarıdır. İş mantığınızın olduğu kodlar Java kodlarıdır.

UI elemanlarınızı burada belirtip UI ile olan bağlantıları yapmanız gerekebilmektedir. İlerleyen yazılarda bu işlerin nasıl yapıldığını size anlatmayı deneyeceğim.
Çocukluğumdan beri arabalara olan ilgim babam sayesinde başlamıştır. Araba manyağı seviyesinde bir ilgim var ancak bunu her ortamda dile getirmem. Teknolojiye ve bilgisayara olan ilgim kendimi tanımaya başladım başlayalı oldu. Şimdi ise kendimce kod yazabilen bir bilgisayar mühendisi olarak çalışıyorum.
